How to incorporate Google Reviews into your website
How to incorporate Google Reviews into your website
Permalink to "How to incorporate Google Reviews into your website"Good reviews can reassure customers that they can trust your business or the services that you offer while providing useful information. If you need to include them on your site, then Google offers a simple and easy service called Places API.
Positive reviews are important for your site as it can influence your website credibility and users are more likely to visit your site or trust your brand in various services that you may offer. This blog will guide you through the process of including and displaying reviews by using Google services, in this case Places API.
What is Places API ?
Permalink to "What is Places API ?"Places API is a service offered by Google that helps you return information via HTTP request and provides detailed information of a business such as opening hours, ratings, address, reviews etc. It is important to know beforehand that your business should be registered in Google Business Profile (GBP) so that the needed information is listed across Google services, especially in Google Maps where we will need to fetch the information. This also means that Google generates a unique place_id for your business which we’ll need for our HTTP request. If you don’t have a Google Business Profile (GBP) already then you can create one.
Place Details Request is the request we need to use in order to return the specific information about the place we are looking information for. As a result, the steps reproduced for retrieving reviews are:
- Retrieving the unique
place_id, - Generating an
API_key - Adding the data fields (
reviews)
The Process of Retrieving Reviews
Permalink to "The Process of Retrieving Reviews"Firstly, we start by searching for the place_id and this can be approached in two ways, either by code or through this link that Google provides. Since it was more time-saving, you can retrieve it online through Google.
After receiving the place_id then we should create an API_key through Google Cloud Console (GCC) where the API key is associated with our project. You can follow the Google Cloud Console setup details here.
When the Google Cloud project is created, then the Places API should be enabled and afterwards by going to the credentials page and generating an API_key so we can use it for the request.
Once we have the place_id and the API_key, then we can pass them along with the data field, in our case **reviews** to the request and retrieve the information we are looking. The full request is shown below:
`https://maps.googleapis.com/maps/api/place/details/json?place_id=YOUR_PLACE_ID&fields=reviews&key=${key}`
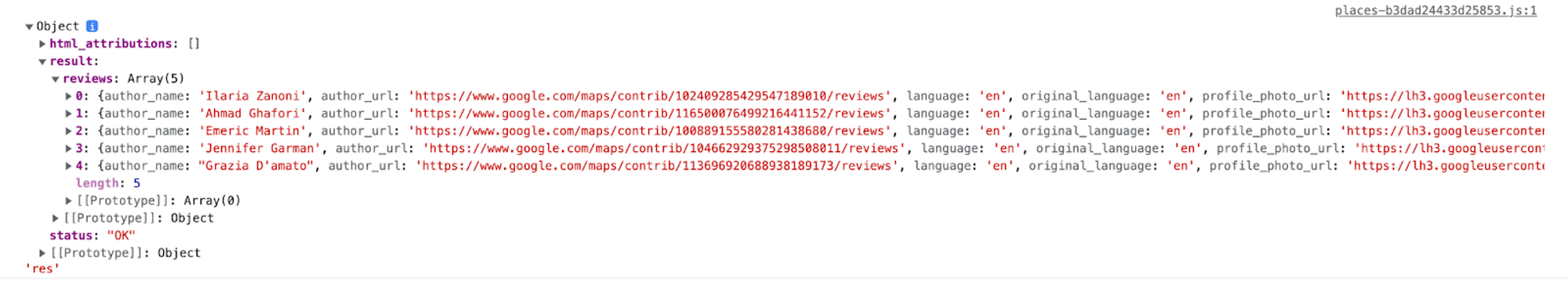
The information will result in a JSON response:

Besides reviews, you can also use other data fields like: address_component, adr_address, curbside_pickup, current_opening_hours, delivery, reservable, secondary_opening_hours etc. For more information about the fields you can find it in the link here.
Conclusion
Permalink to "Conclusion"Overall, Places API provides a simple solution for including reviews into your website and providing users with trustworthy and reliable information. A small drawback for this is that it can only return up to 5 reviews and if you need more than that, then you should use Google My Business API with management access to it so you can fetch all reviews using OAuth and format them to display however you want on the website.
The full code in Next.js can be found below:
export async function getStaticProps() {
const key = process.env.GOOGLE_MAPS_API_KEY;
let res = null;
try {
const respose = await fetch(
`https://maps.googleapis.com/maps/api/place/details/json?place_id=ChIJg9BODxx2X0YRr_Kv0d6GzXk&fields=reviews&key=${key}`
);
res = await respose.json();
} catch (error) {
console.log(error);
}
return {
props: {
res,
},
};
}