What is JAMstack?
JAMstack stands for Javascript, API & Markup. According to Billman (CEO and Co-founder of Netlify). JAMstack is a modern web development architecture which is based on JavaScript, reusable API's and prebuilt markup.
JAMstack Components
Permalink to "JAMstack Components"What’s interesting about JAMstack, is that none of those technologies that it comprises are new or innovative, as for example, Javascript is obviously used for a long time on the client or server side interactions. Therefore, the idea of Javascript is not new. And then, we've got API's, so this is basically like leveraging our Javascript to talk to API's, so we do the majority of our backend functionality and that is also not anything new. Also, when it comes to markdown, there is HTML, markdown or other templating languages. According to Netlify docs, JAMstack doesn’t change the technologies you use for development. It is added that JAMstack can also be used with PHP, Ruby or Python. It’s just a set of practices that comprises: git workflow, modern build technologies and CDN technology which delivers contents from end points to the users as close as possible. Therefore, JAMstack is really about taking those and modernizing through changing the way that we think about building websites by using these established technologies.
What are the benefits of JAMstack?
Permalink to "What are the benefits of JAMstack?"Speed
Permalink to "Speed"The first and foremost is its speed and this gets into the idea of static sites. In the JAMstack and static sites, there are HTML files, so the way you create the latter is up to you. You could use a static site generator or write a regular HTML file. So, static assets represent a static site and a static site can be hosted in lots of different places and they can be served very quickly. Hence, instead of going to a site and making some sort of server calculation in order for HTML to be rendered and sent back to the client, in JAMstack, the HTML comes back directly. As a result, these sites are super-fast and also very secure. This happens because with the JAMstack there is no need of a traditional server infrastructure where you look if the back-end is running smoothly, if it’s updated or check for security breaches or else. With JAMstack, if there is back-end functionality which there will be probably, the server aspect of that will be managed for us which leads to a serverless aspect. Therefore, they are very fast and secure.
Scalability
Permalink to "Scalability"Secondly, static sites are also very scalable in JAMstack for the reason that you can make a request and get a response immediately with that file, meaning it can scale up a lot and not really have any issues. In the contrary, using a traditional infrastructure where you make a lot of requests to a site that has server-side logic , first it has to run before it sends back an HTML file, then, that can lead to overloaded requests and can’t take requests anymore.
Development Experience
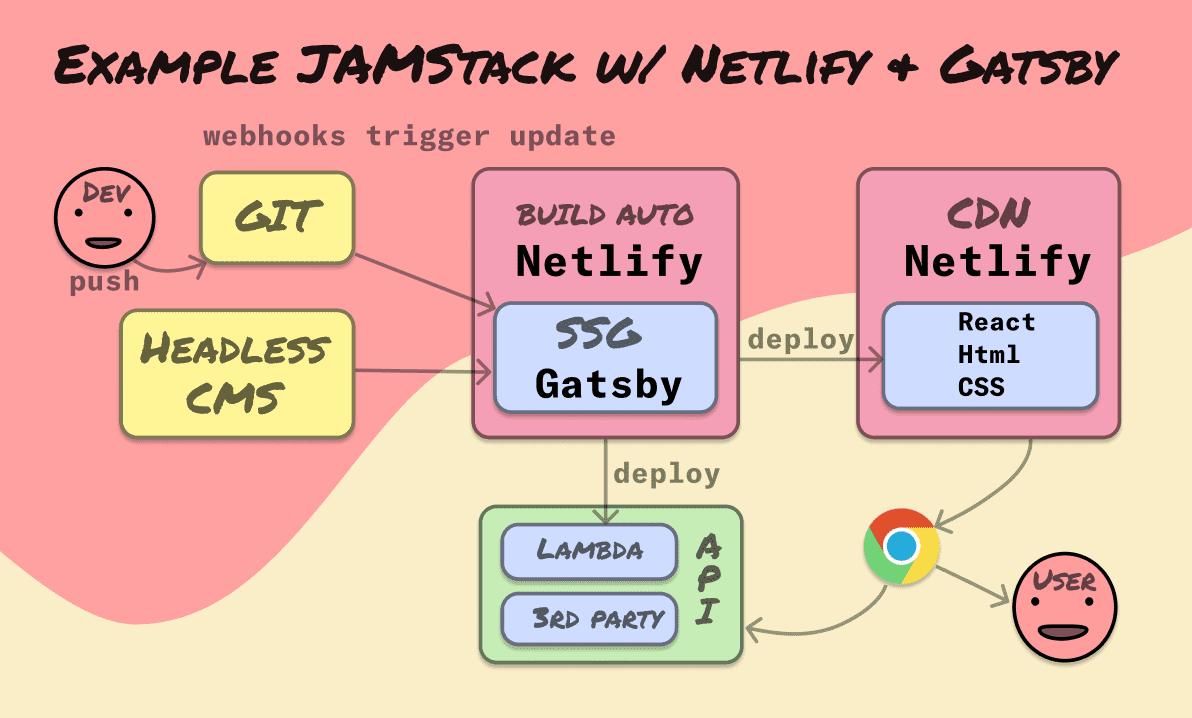
Permalink to "Development Experience"Last but not least is the JAMstack development experience. You can do a Gatsby site and a static generator in the JAMstack and deploy it in Netlify. Then Netlify, automatically offers continuous integration by placing code into repository in Github or Gitlab. After that, Netlify builds and sets it up. The image below describes how this process is undergone.
 Example JAMStack with Netlify + Gatsby
Example JAMStack with Netlify + Gatsby
Conclusion
Permalink to "Conclusion"In short, JAMstack is relatively easy to host a project because what is deployed does not include server-side code, unless an API's is written. But if it includes API’s, you could use serverless solutions like Netlify CMS or AWS Lambda. Basically, you write front-end application and then you let it pre-render and then add dynamic capabilities through the API’s. As before mentioned, what makes JAMstack great is the security, high-performance, scalability and the efficient infrastructure.