Was ist JAMstack?
JAMstack steht für Javascript, API & Markup. Laut Billman (CEO und Mitbegründer von Netlify). JAMstack ist eine moderne Webentwicklungsarchitektur, die auf JavaScript, wiederverwendbaren APIs und vorgefertigten Markups basiert.
JAMstack-Komponenten
Permalink to "JAMstack-Komponenten"Das Interessante an JAMstack ist, dass keine der darin enthaltenen Technologien neu oder innovativ ist, da beispielsweise Javascript offensichtlich lange Zeit für clientseitige oder serverseitige Interaktionen verwendet wird. Daher ist die Idee von Javascript nicht neu. Und dann haben wir APIs, also ist dies im Grunde so, als würden wir unser Javascript nutzen, um mit APIs zu kommunizieren. Wir erledigen also den Großteil unserer Backend-Funktionen, und das ist auch nichts Neues. Auch beim Markdown gibt es HTML, Markdown oder andere Vorlagensprachen. Laut Netlify-Dokumenten ändert JAMstack nichts an den Technologien, die Sie für die Entwicklung verwenden. Es wurde hinzugefügt, dass JAMstack auch mit PHP, Ruby oder Python verwendet werden kann. Es handelt sich lediglich um eine Reihe von Methoden, die Folgendes umfassen: Git-Workflow, moderne Build-Technologien und CDN-Technologie, die den Benutzern Inhalte von den Endpunkten so nah wie möglich liefert. Daher geht es bei JAMstack wirklich darum, diese zu nutzen und zu modernisieren, indem wir die Art und Weise ändern, wie wir Websites mit diesen etablierten Technologien erstellen.
Was sind die Vorteile von JAMstack?
Permalink to "Was sind die Vorteile von JAMstack?"Geschwindigkeit
Permalink to "Geschwindigkeit"Das erste und wichtigste ist seine Geschwindigkeit und dies bringt die Idee von statischen Standorten. In den JAMstack- und statischen Sites gibt es HTML-Dateien. Die Art und Weise, wie Sie letztere erstellen, liegt also bei Ihnen. Sie können einen statischen Site-Generator verwenden oder eine normale HTML-Datei schreiben. Statische Assets stellen also eine statische Site dar, und eine statische Site kann an vielen verschiedenen Orten gehostet und sehr schnell bereitgestellt werden. Anstatt zu einer Site zu gehen und eine Art Serverberechnung durchzuführen, damit HTML gerendert und an den Client zurückgesendet wird, wird HTML in JAMstack direkt zurückgegeben. Infolgedessen sind diese Websites superschnell und auch sehr sicher. Dies liegt daran, dass mit dem JAMstack keine herkömmliche Serverinfrastruktur erforderlich ist, bei der Sie prüfen, ob das Back-End reibungslos funktioniert, ob es aktualisiert wurde oder ob Sicherheitsverletzungen vorliegen oder nicht. Wenn es bei JAMstack Back-End-Funktionen gibt, die es wahrscheinlich geben wird, wird der Serveraspekt davon für uns verwaltet, was zu einem serverlosen Aspekt führt. Daher sind sie sehr schnell und sicher.
Skalierbarkeit
Permalink to "Skalierbarkeit"Zweitens sind statische Sites in JAMstack auch sehr skalierbar, da Sie mit dieser Datei eine Anfrage stellen und sofort eine Antwort erhalten können. Dies bedeutet, dass sie stark skaliert werden kann und keine wirklichen Probleme aufweist. Im Gegensatz dazu muss bei Verwendung einer herkömmlichen Infrastruktur, bei der Sie viele Anforderungen an eine Site mit serverseitiger Logik stellen, diese zuerst ausgeführt werden, bevor eine HTML-Datei zurückgesendet wird. Dies kann dann zu überlasteten Anforderungen führen und kann dies nicht Anfragen mehr entgegennehmen.
Entwicklungserfahrung
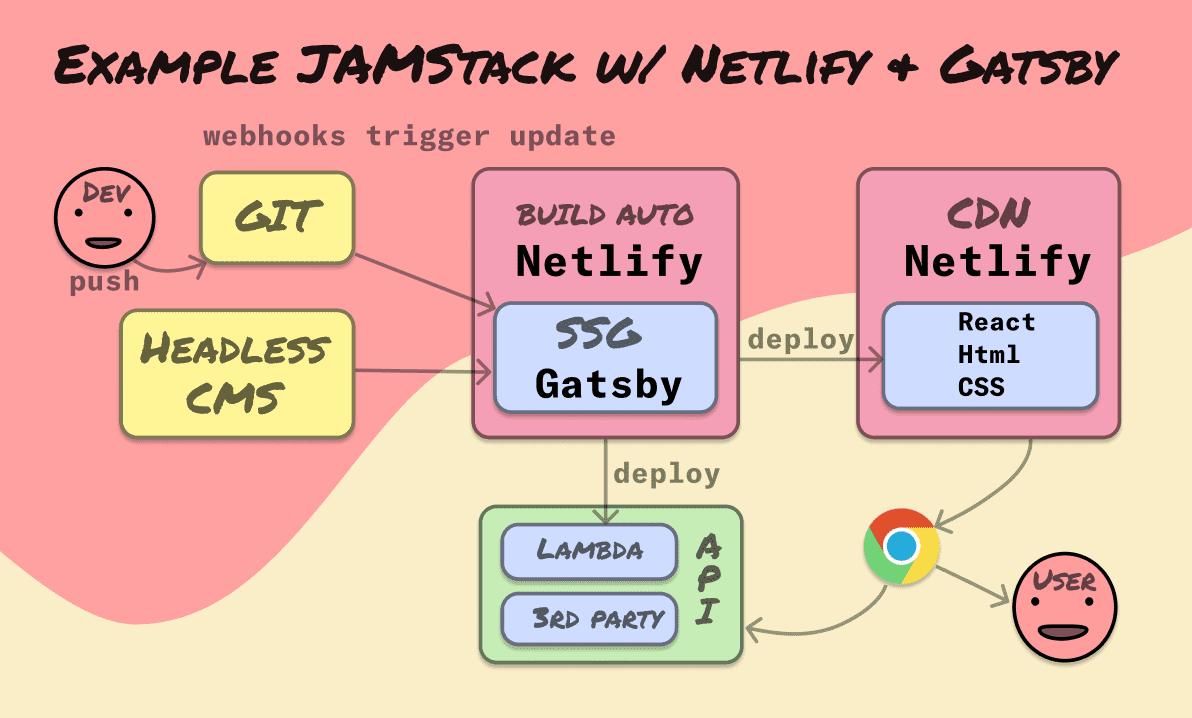
Permalink to "Entwicklungserfahrung"Last but not least ist die JAMstack-Entwicklungserfahrung. Sie können eine Gatsby-Site und einen statischen Generator im JAMstack erstellen und in Netlify bereitstellen. Dann bietet Netlify automatisch eine kontinuierliche Integration an, indem Code in das Repository in Github oder Gitlab gestellt wird. Danach erstellt und richtet Netlify es ein. Das Bild unten beschreibt, wie dieser Prozess durchgeführt wird.
 Beispiel JAMStack mit Netlify + Gatsby
Beispiel JAMStack mit Netlify + Gatsby
Fazit
Permalink to "Fazit"Kurz gesagt, JAMstack ist relativ einfach zu hosten, da das, was bereitgestellt wird, keinen serverseitigen Code enthält, es sei denn, eine API ist geschrieben. Wenn es jedoch APIs enthält, können Sie serverlose Lösungen wie Netlify CMS oder AWS Lambda verwenden. Grundsätzlich schreiben Sie eine Front-End-Anwendung und lassen sie vorab rendern und fügen dann dynamische Funktionen über die APIs hinzu. Wie bereits erwähnt, zeichnet sich JAMstack durch Sicherheit, hohe Leistung, Skalierbarkeit und effiziente Infrastruktur aus.