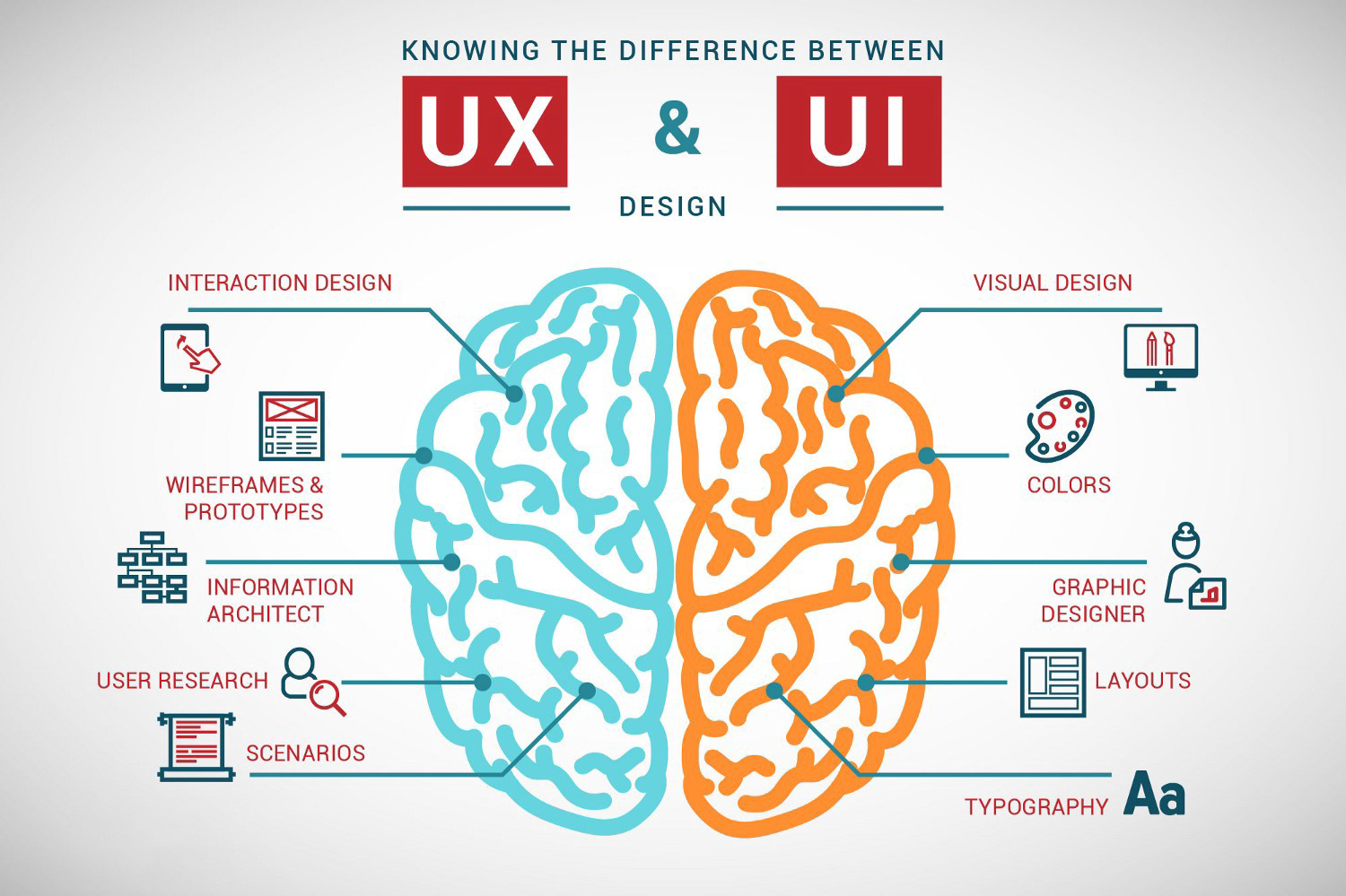
What is UI?
Permalink to "What is UI?"Simply said, the user interface (UI) is everything you see and you may interact with on a digital product or service (well, not only digital, but that’s where our focus is on this blog), this includes screens, screen pages, buttons, etc…
“A user interface is like a joke. If you have to explain it, it’s not that good”.
— Martin Leblanc
What is UX?
Permalink to "What is UX?"User Experience (UX), has evolved later, as a result of the improvements and further refinements made to UI. UX defines the way we feel about a digital product, whether positive, negative, or natural, UX has a big impact on these feelings, also the fact whether we find a product easy to use and interact with. Often, UX is a determinant users will come back to check or use a website or app again.
UI delights users aesthetically while UX delights users with their effectiveness.
“People ignore design that ignores people."
— Frank Chimero, Designer

Do you need to know how to code?
Permalink to "Do you need to know how to code?"Well, yes and no. Mostly no, but why not know? When you think of UI/UX Design, this brings to mind sleek structures, colors, beautiful images and even feelings. It reminds you of the excitement that comes with reaching the limits of your imagination and finally visualize that imagination. But, when you hear about coding it may bring to your mind just some 1’s and 0’s, not aesthetic at all, well, maybe a bit aesthetic but only if you’ve watched and liked the Matrix movie.
But, coding is way more than that. It’s basically the tool that will bring your designs and ideas to life. People will have the chance to interact with your designs, feel and enjoy them…and yeah, thanks to those "not aesthetic" 1’s and 0’ s. Whether you’re already a UX professional or just a starter in this field, coding is an essential skill set for distinguishing yourself in the UX field and why not have it on your list of skills set.
How does knowing how to code helps you?
Permalink to "How does knowing how to code helps you?"One of the most important things about UX is communication, and how does this comes in handy if you know how to code? That’s easy - if you can’t communicate with your developers in a clear, simple and effective way, your design is at a disadvantage. But, if you have a solid understanding in coding, that ensures that you and your team speak the same language when going through your design.
Knowing how to code will also keep you realistic while visualizing your ideas. If you have an idea how the infrastructure of your ideas work, then you’ll easily tell what’s possible and what’s not.
UX is fundamentally about problem solving, but then again same is coding, and among the many benefits from learning to code, improved critical thinking and problem solving are the ones you’ll benefit the most from.

UX and Webflow
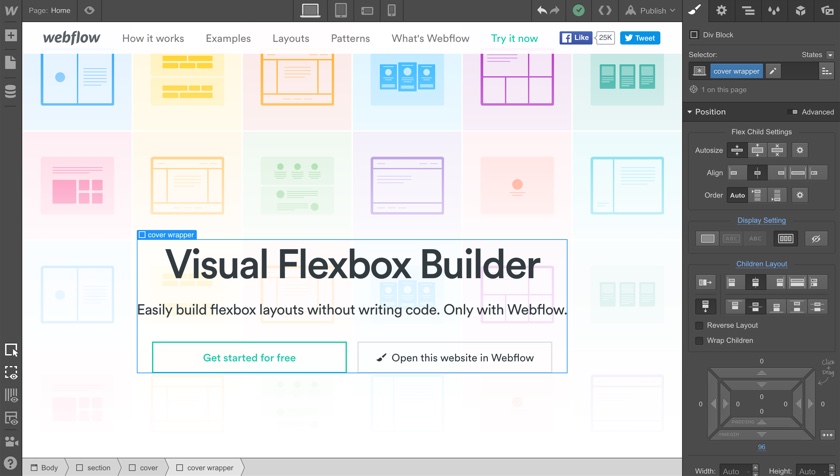
Permalink to "UX and Webflow"Okay, until now we talked about the differences between UI and UX and whether we need to know how to code so we can bring our designs and imagination to life. But, some of you, even though you want so badly to bring your work to life on your own, you just can’t get yourself started to learn any line of code. And if anybody told you that in order to do that, you MUST know how to code, well, I’m here to tell you that you don’t. This is where web builders come in handy and I’ll keep my focus on Webflow, since I have a really good experience with it. It has simply revolutionized the web development field and business. With webflow, you can build fully-fledged website without having to write a single line of code.
What do I need to know before I start using webflow?
Permalink to "What do I need to know before I start using webflow?"I said before that you don’t have to know how to write a single line of code, but you actually need to know how CSS (Cascading style sheets) works. “Cascading” means that the styles will fall (cascade) from one style sheet to another. This enables multiple style sheets to be used on one HTML document.

Although you never have to write a single line of code, understanding HTML and CSS will make your life easier by lowering your learning curve. Websites are built on webflow by using basic HTML building blocks like sections, divs, headings etc, and all these are styled using the Designer (a visual editor) that mimics the way CSS works. To properly layout your design, you need to have an understanding about how each of these HTML building block behave. But, we would elaborate this soon on another blog dedicated to webflow only.
Some resources to help you
Permalink to "Some resources to help you"Here are some resources that will help you learn a bit HTML and CSS
- For HTML and CSS (coding) — codecademy.com
- For basic CSS (coding + theory) — WebdevSimplified
- Webflow beginner crash course — https://www.youtube.com/watch?v=S67X-sfW0IA&t=1552s
- Webflow on Youtube — https://www.youtube.com/channel/UCELSb-IYi_d5rYFOxWeOz5g