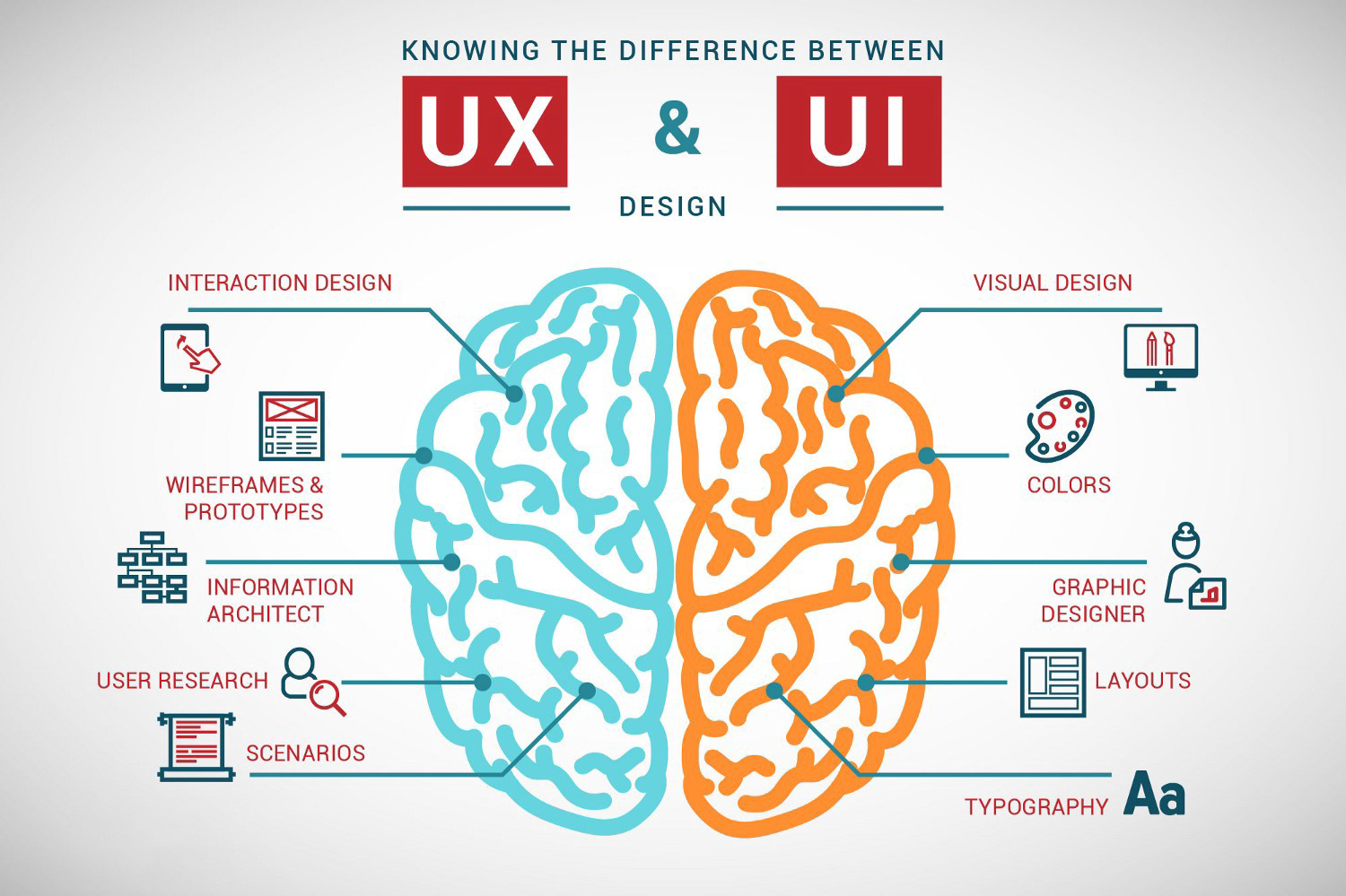
Was ist die Benutzeroberfläche?
Permalink to "Was ist die Benutzeroberfläche?"Einfach gesagt, die Benutzeroberfläche (UI) ist alles, was Sie sehen und mit dem Sie über ein digitales Produkt oder eine digitale Dienstleistung interagieren können (nicht nur digital, sondern hier liegt unser Fokus auf diesem Blog). Dazu gehören Bildschirme, Bildschirmseiten und Schaltflächen , usw…
„Eine Benutzeroberfläche ist wie ein Witz. Wenn Sie es erklären müssen, ist es nicht so gut."
— Martin Leblanc
Was ist UX?
Permalink to "Was ist UX?"User Experience (UX) wurde später aufgrund der Verbesserungen und weiteren Verbesserungen der Benutzeroberfläche weiterentwickelt. UX definiert die Art und Weise, wie wir uns über ein digitales Produkt fühlen, ob positiv, negativ oder natürlich. UX hat einen großen Einfluss auf diese Gefühle, auch die Tatsache, ob wir ein Produkt einfach zu verwenden und mit ihm zu interagieren finden. Oft ist UX eine Determinante, über die Benutzer zurückkehren, um eine Website oder App erneut zu überprüfen oder zu verwenden.
Die Benutzeroberfläche begeistert Benutzer ästhetisch, während UX Benutzer mit ihrer Effektivität begeistert.
"Menschen ignorieren Design, das Menschen ignoriert."
— Frank Chimero, Designer
 UI vs UX
UI vs UX
Müssen Sie wissen, wie man codiert?
Permalink to "Müssen Sie wissen, wie man codiert?"Ja und nein. Meistens nein, aber warum nicht wissen? Wenn Sie an UI / UX-Design denken, denken Sie an schlanke Strukturen, Farben, schöne Bilder und sogar Gefühle. Es erinnert Sie an die Aufregung, die mit dem Erreichen der Grenzen Ihrer Vorstellungskraft einhergeht, und visualisiert diese Vorstellungskraft schließlich. Wenn Sie jedoch von Codierung hören, werden Ihnen möglicherweise nur einige Einsen und Nullen in den Sinn kommen, die überhaupt nicht ästhetisch sind. Vielleicht ein bisschen ästhetisch, aber nur, wenn Sie den Matrix-Film gesehen und gemocht haben.
Aber Codierung ist weit mehr als das. Es ist im Grunde das Werkzeug, das Ihre Designs und Ideen zum Leben erweckt. Die Menschen haben die Möglichkeit, mit Ihren Designs zu interagieren, sie zu fühlen und zu genießen ... und ja, dank dieser "nicht ästhetischen" Einsen und Nullen. Unabhängig davon, ob Sie bereits ein UX-Profi oder nur ein Anfänger in diesem Bereich sind, ist das Codieren eine wesentliche Fähigkeit, um sich im UX-Bereich zu profilieren, und warum sollte es nicht auf Ihrer Liste der Fähigkeiten stehen?
Wie hilft es Ihnen, zu wissen, wie man codiert?
Permalink to "Wie hilft es Ihnen, zu wissen, wie man codiert?"Eines der wichtigsten Dinge an UX ist die Kommunikation. Wie ist dies nützlich, wenn Sie wissen, wie man programmiert? Das ist einfach - wenn Sie nicht klar, einfach und effektiv mit Ihren Entwicklern kommunizieren können, ist Ihr Design im Nachteil. Wenn Sie jedoch ein solides Verständnis für die Codierung haben, wird sichergestellt, dass Sie und Ihr Team bei der Durcharbeitung Ihres Entwurfs dieselbe Sprache sprechen.
Wenn Sie wissen, wie man programmiert, bleiben Sie auch realistisch, während Sie Ihre Ideen visualisieren. Wenn Sie eine Vorstellung davon haben, wie die Infrastruktur Ihrer Ideen funktioniert, können Sie leicht erkennen, was möglich ist und was nicht.
Bei UX geht es im Wesentlichen um das Lösen von Problemen, aber auch um das Codieren. Unter den vielen Vorteilen des Lernens in Code sind verbessertes kritisches Denken und Problemlösen diejenigen, von denen Sie am meisten profitieren.

UX und Webflow
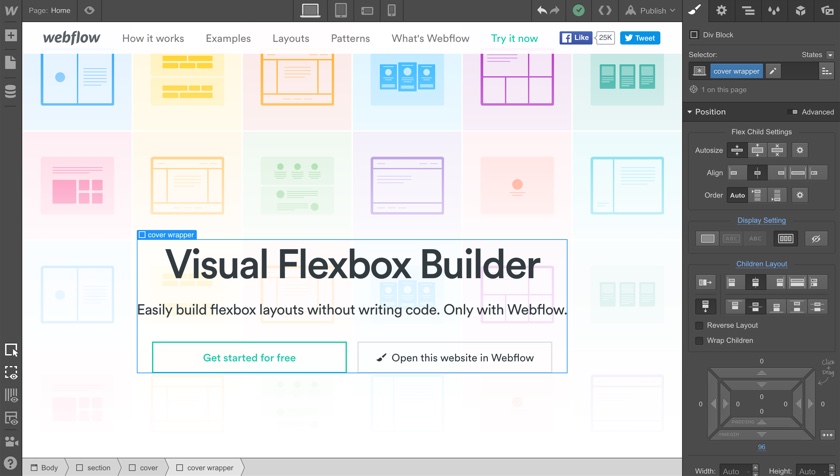
Permalink to "UX und Webflow"Okay, bis jetzt haben wir über die Unterschiede zwischen UI und UX gesprochen und darüber, ob wir wissen müssen, wie man programmiert, damit wir unsere Designs und unsere Fantasie zum Leben erwecken können. Aber einige von Ihnen, obwohl Sie Ihre Arbeit unbedingt selbst zum Leben erwecken möchten, können sich einfach nicht dazu bringen, eine Codezeile zu lernen. Und wenn Ihnen jemand gesagt hat, dass Sie dazu wissen müssen, wie man codiert, bin ich hier, um Ihnen zu sagen, dass Sie dies nicht tun. Hier bieten sich Webbuilder an, und ich werde mich weiterhin auf Webflow konzentrieren, da ich wirklich gute Erfahrungen damit gemacht habe. Es hat einfach den Bereich und das Geschäft der Webentwicklung revolutioniert. Mit Webflow können Sie eine vollwertige Website erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Was muss ich wissen, bevor ich Webflow verwende?
Permalink to "Was muss ich wissen, bevor ich Webflow verwende?"Ich habe bereits gesagt, dass Sie nicht wissen müssen, wie eine einzelne Codezeile geschrieben wird, sondern dass Sie tatsächlich wissen müssen, wie CSS (Cascading Style Sheets) funktioniert. "Kaskadieren" bedeutet, dass die Stile von einem Stylesheet zum anderen fallen (kaskadieren). Auf diese Weise können mehrere Stylesheets für ein HTML-Dokument verwendet werden.

Obwohl Sie nie eine einzige Codezeile schreiben müssen, erleichtert das Verständnis von HTML und CSS Ihr Leben, indem Sie Ihre Lernkurve verkürzen. Websites basieren auf dem Webflow, indem grundlegende HTML-Bausteine wie Abschnitte, Divs, Überschriften usw. verwendet werden. Alle diese Bausteine werden mit dem Designer (einem visuellen Editor) gestaltet, der die Funktionsweise von CSS nachahmt. Um Ihr Design richtig zu gestalten, müssen Sie wissen, wie sich die einzelnen HTML-Bausteine verhalten. Wir werden dies jedoch bald in einem anderen Blog erläutern, der sich ausschließlich dem Webflow widmet.
Einige Ressourcen, die Ihnen helfen sollen
Permalink to "Einige Ressourcen, die Ihnen helfen sollen"Hier sind einige Ressourcen, die Ihnen helfen, ein bisschen HTML und CSS zu lernen
- Für HTML und CSS (Codierung) - codecademy.com
- Für grundlegendes CSS (Codierung + Theorie) - WebdevSimplified
- Webflow-Anfänger-Crashkurs - https://www.youtube.com/watch?v=S67X-sfW0IA&t=1552s
- Webflow auf Youtube - https://www.youtube.com/channel/UCELSb-IYi_d5rYFOxWeOz5g