What is Cumulative Layout Shift (CLS)
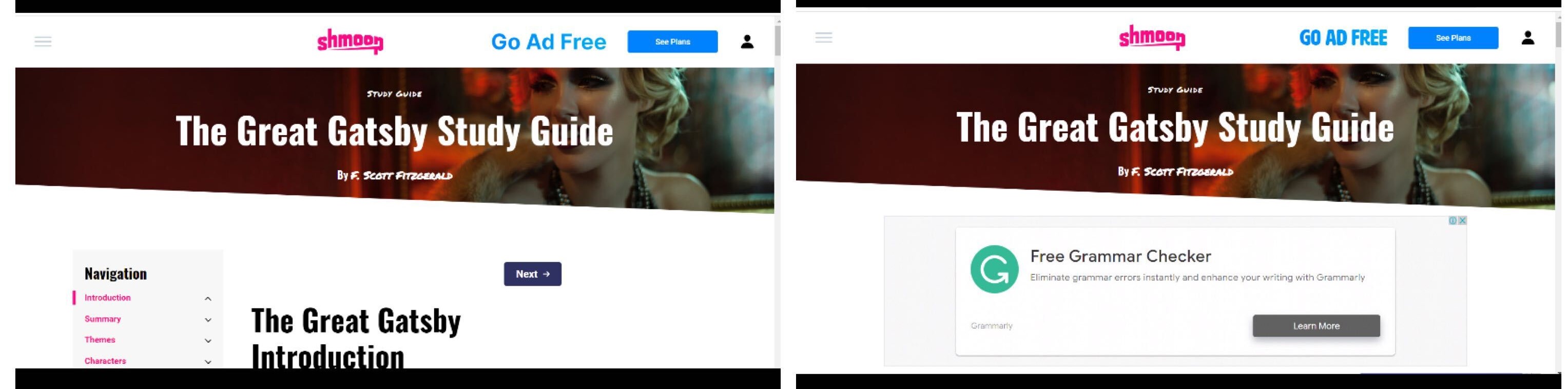
Cumulative Layout Shift (CLS) is all about visual stability of the page and how much that page shifts from its point of origin depending on what’s happening on the page. For example, it could shift due to an image, due to an iframe, due to various ads etc. A more specific example is when an ad pops up and the issue is that it shifts down the page (article, publication, website etc.) only to give space for that ad that was shown and this could lead to a bad and annoying user experience. This could be seen in the images below:

In e-commerce sites it is very common to see ads and also cases with different buttons emerging and moving around. If you are in a situation where you need to buy something and suddenly you want to decline the order but the buttons get poorly loaded and moved, then you end up placing an order you didn’t want. So, it just creates a horrible user experience. That's why a good CLS ensures to deliver a stable and smooth interactive page.
How is CLS measured?
Permalink to "How is CLS measured?"Google calculates the distance of how far a page has to move down to compensate for what’s happening on the page itself. So, it could be said that CLS is a user experience metric and it is a significant ranking factor as it impacts how your website is viewed by Google and more importantly how it is viewed by users. The latter impacts the conversion rates, bounce rates and other user behavior metrics. As a result, CLS affects your SEO and the traffic you receive from search engines.
To measure CLS performance, Google uses metrics that vary from 0.1(good score) to 0.25 (needs improvement). That's why a good CLS is considered that of 0.1 or less for a better user experience. Cumulative layout shift (CLS) score is calculated as a result of the impact and distance fraction from the browser viewport size.
Impact fraction includes how much space a shifting element uses on the screen. If you have a 400px item that shifts around the screen, it is going to cause a bigger impact than that of a 100px item. So, if u have a high CLS score, that means you have a big item moving around the screen. The second metric for CLS is distance fraction. Distance fraction measures how much that shifting element moves on the screen. If an item moves 1 or 2 pixels that doesn’t make a huge impact. However, if that item moves 50px or 100px then that causes a lot of other elements to move on the screen displaying problems.
How to improve CLS?
Permalink to "How to improve CLS?"There are some principles that you can follow for a better CLS performance shown below:
- Make sure to optimize your images in order to avoid a situation where an image loads poorly or is placed incorrectly that pushes down content or overlaps content while someone is reading. Set the proper width and height on your web page so when the image loads, it is appropriately sized to match the height and width of the page. This applies to videos, frames and ads too.
- When it comes to ads, make sure to apply a custom container for ads so that it is uses that space to show ads. You could also manipulate with CSS by changing the padding in order to reserve a specific amount of space to ensure that it doesn’t push too much content. Third-party plugins or pre-loading approaches provide solutions too.
- Use transform animations as it won’t affect CLS because Google ignores CSS transform property.
- Don’t inject dynamic content to an existing one without user interaction.
Tools available for measuring CLS.
Permalink to "Tools available for measuring CLS."- Measure CLS with JavaScript library called “web-vitals”.
This library uses a callback function which is called anytime the metric value is available and shows the result in the console once its value is ready to be reported. The code below shows the standard version.
import {getCLS} from 'web-vitals';
getCLS(console.log);
//If you want to know the report of every layout shift as it happens,
//meaning every change, then you could set an optional argument “true”
//to log the CLS value every time it changes.
getCLS(console.log, true)
- Google Page Speed Insight
- Google Extension Plugin: Web Vitals
- Google Developer Tools under the performance tab section which highlights your CLS score.
- Webpage test