Ein Vergleich zwischen React Native und Flutter: Was ist besser?
Native reagieren
Permalink to "Native reagieren"Andererseits basiert die Architektur von React Native stark auf der Architektur der JS-Laufzeitumgebung, die auch als JavaScript-Bridge bezeichnet wird. Der Code wird zur Laufzeit in nativen Code kompiliert. Die Ausführung des Quellcodes in React Native erfolgt über eine „Brücke“ vom JavaScript-Code (JS) zur nativen Umgebung des Geräts. Diese Brücke ist wichtig für die Kommunikation und den Datenaustausch zwischen den beiden Umgebungen. Kurz gesagt, dient die Brücke als Dolmetscher, die Javascript-Code an das Gerät des nativen Programmiersprache und umgekehrt übersetzt. Infolgedessen ist die Brücke ein zusätzlicher Prozess und erfordert zusätzliche Zeit und Ressourcen für die Verarbeitung. In reaktionsnativen Anwendungen entsteht normalerweise ein Flaschenhals. Infolgedessen verwendet React Native die JavaScript-Brücke für die Kommunikation mit nativen Modulen, was zu einer schlechten Leistung führt, während die Flutter-Engine die meisten nativen Komponenten im Framework selbst enthält und nicht immer eine Brücke zur Verarbeitung der nativen Komponenten benötigt.
Komponenten-Ökosystem
Permalink to "Komponenten-Ökosystem"Wenn es um Komponenten geht, muss sich React Native auf Bibliotheken von Drittanbietern verlassen, um auf die meisten nativen Module zugreifen zu können müssen Bibliotheken von Drittanbietern verwenden. Wenn Sie das Flutter-Framework verwenden, haben Sie alles, was Sie für die Entwicklung mobiler Apps benötigen. Als vollwertiges Framework bietet React Native eine hervorragende Entwicklerunterstützung in Bezug auf IDEs und Sprachfunktionen. Flutter ist zu diesem Zeitpunkt ausreichend neu, wird aber sehr bald wachsen, wenn die Community und die Popularität von Flutter zunehmen. Wenn es um Sicherheit geht, können beide Technologien ein hohes Maß an Sicherheit für mobile Apps bieten.
Trends
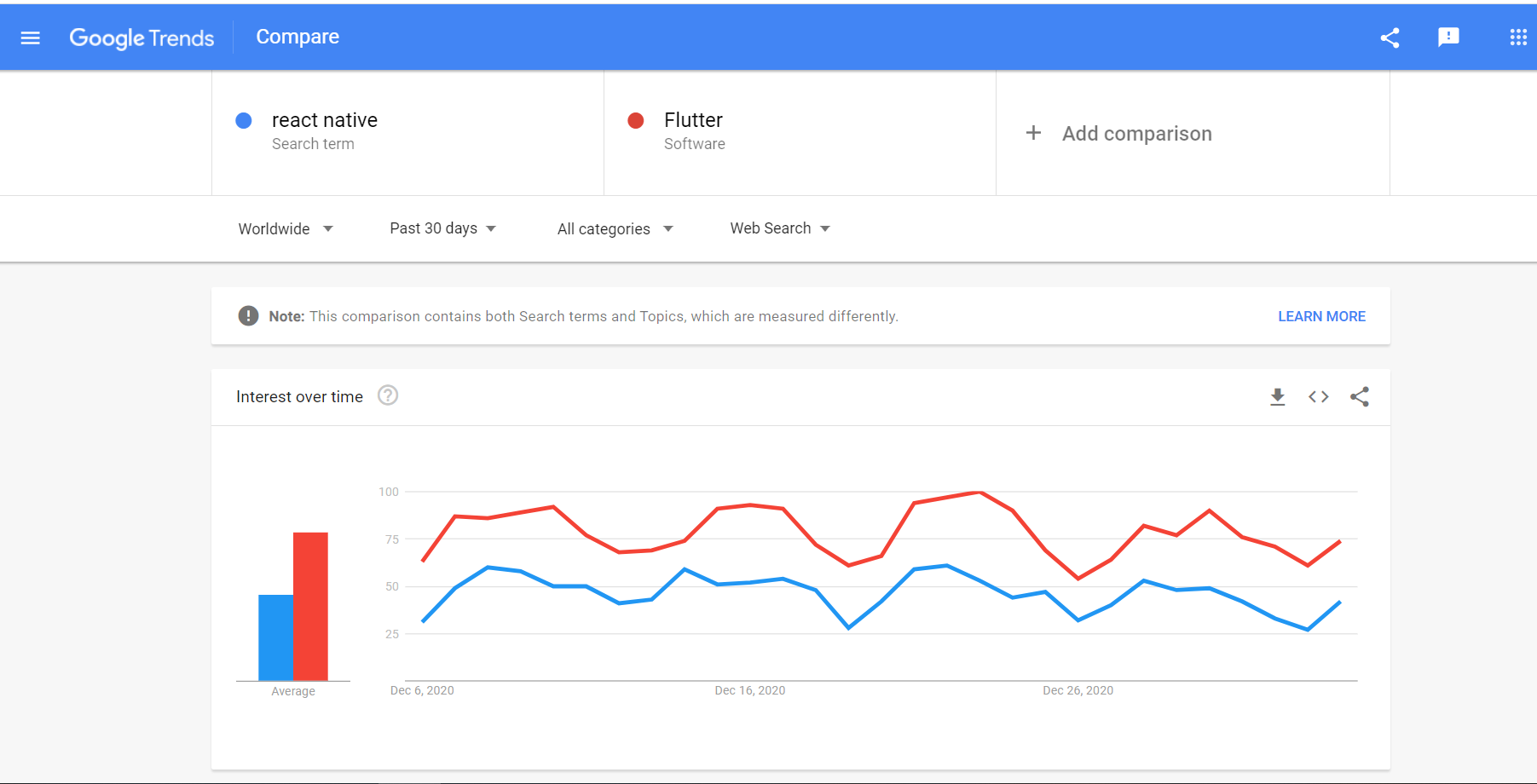
Permalink to "Trends"Laut Google Trends hat das Volumen der Nutzer, die nach Flutter suchen, im letzten Monat das von React Native überschritten. Diese Tendenz ist ein frühes Zeichen für das Potenzial für das zukünftige Wachstum und die Marktverteilung von Flutter.
 Google trends for React Native versus Flutter
Google trends for React Native versus Flutter
Einige der mit React Native erstellten Apps sind: Facebook, Instagram, Skype, Walmart, um nur einige zu nennen. Zu den mit Flutter erstellten Apps gehören: eBay, Philips, Alibaba, BMW, Hamilton und Google.
Fazit
Permalink to "Fazit"Zusammenfassend lässt sich sagen, dass der Vergleich von React Native mit Flutter hinsichtlich Leistung, Benutzeroberfläche, technischer Produktivität und weiterer Unterstützung sowie Markttrends besser ist. React Native ist jedoch unter Entwicklern ein vertrauteres Framework, da es auf Javascript basiert und bei der Suche nach Softwareentwicklern deutlich besser ist. Die Verfügbarkeit qualifizierter Ingenieure ist wichtig, da sie den Markt beeinflusst. Für viele Unternehmen ist dies erforderlich, wenn Sie die beste Technologie zum Erstellen einer App auswählen.